
Brief
This project is for a SaaS B2B platform enabling businesses and individuals to provide service to deaf, hard of hearing, and deafblind customers by streamlining the process of finding and managing support workers. I was asked for a UX/UI advice for one of their persona, a group manager, and design a user-friendly prototype as a final deliverable.
Team
Stella Bae
UX Designer
Meg Vermaelen
UX Designer
Jennifer Jyan
UX Designer
Emma Thrash
UX Designer
Madeline Goss
UX Designer
This was a group project with a team of five UX designers. I partnered with one of the designers to create web app experience for group manager and admin persona.
Then, as a group, we conducted a accessibility audit on their current style guide and proposed on an updated style guide with WCAG AA standards.
Stakeholder's Problem Space:
After their MVP website went live, stakeholders realized that there is a need for another user type, the group managers, who are the coordinators hired by an organization or company to arrange the disability support accommodation for their deaf, hard-of-hearing, and deafblind customers.
Problem:
Mizaru had some works started in the past for Group Manager and Admin's experience but current design was lacking in consistency with their live website. Also, there are inefficient components and missing contents which was made it difficult to navigate and acheive user's goals
Goals:
1. Improve current design to simplify user flow and make the following user goals more efficient:
-
Admins- manage groups, users, and view reports
-
Group managers- manage users and requests made by clients
2. Accessibility audit on current style guide in compliance with WCAG AA standards

Research:
The research method I decided to conduct is the competitive heuristics evaluation to study what works well or poorly on the modeling site. This allows me to take an in-depth look at how the modeling site solve the same design problems and see the strengths and weaknesses
Observation Summary:
UI Design
👍 Excellent layout and UI interface
👍 Style system is consistent and standard
👍 Good use of primary colors that stand out
👍 Excellent use of
components and icons and
stays consistent
UX Design
👍 Clearly shows errors and
help users recover from
them most of the time
👎 Edge cases for long list of
clients that coordinators
manage
👎 There are two different
screens adding a new client
(ex. default client page upon
sign up vs add another client
button)
👎 Time consuming to add
multiple clients
Before each of the designers started working on individual assigned flows, we did a accessibility audit on the current style guide to ensure compliance with Web Content Accessibility Guidelines (WCAG) AA. We brought up the following accessibility concerns and also suggested to a more simplified style guide that removed unused typographies, colors, and icons to the stakeholders.


Ideation:
I created user flow to visually represent a specific route that group manager might take through the site and used as a guide throughout the design process.
Design:
Before

After
-
Added a logo of the organization for more personalized space
-
Added a drop down menu of the group manager's settings
-
Added sub tabs to categorize users by status
-
Checkmarks added to enable selecting users to view activity log or export information
-
Sort by has been changed to icon instead of button
-
New filter and search components has been created
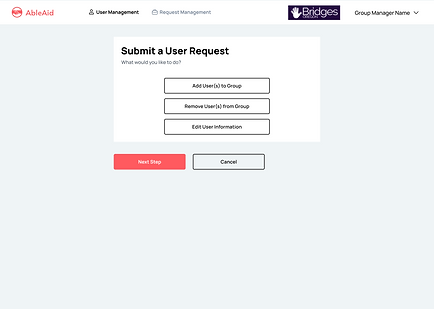
Added New Feature: Edit User Information




Before

After

-
Added subcategory tabs by status
-
Sort by button is changed to an icon and changed filter by and search options that are more clear and intuitive
-
Status colors changed to grey borderline with clear background for better usability for users with blindness
Before
After


-
Add new feature to select providers when group manager is creating a new request
-
Previous design did not meet the WCAG AA standards so I implemented a new style guide
-
Changed gender preference buttons to checkmark for consistency
-
Used 8pt grid system
Key Takeaways:
#1
Initial design was lacking in consistency which could yield to confused and frustrated users. To stay consistent throughout our designs, we created a components and made a local style guide for designers to follow. As a result, users will have a sense of control, familarity, and reliability, creating great experience
#2
Dashboards are an essential tool that leverage data and improve the performance of organizations. A good dashboard presents a clear and logical way to leverage the best out of data and also makes data analysis and decision making easy for users. I spent a good amount of time taking this into my design: making group manager’s task of managing multiple clients easy and efficient yet keeping it simple and easy.
#3
Other UX practice I implemented in my design are adding prompts such as action confirmations before exiting or saving for user control. Also I added context- sensitive help in a place where user may need more information.
Final Interactive Prototype:
Next Step:
1. Error States
-
I carefully designed with error prevention in mind but there are still work needed to be done to help users recognize, diagnose, and recover from errors.
2. Consistency with uniform style guide for both web and mobile platforms
-
We have suggested an updated style guide to the stakeholders to consider for a better accessibility. As of now there is inconsistent styles throughout different pages of the web depending on the personas and mobile platforms that needs to match to one single style guide.
3. User Research
-
Due to agile nature of this project, I gravitated towards using lean UX principles. As a suggestion to the stakeholders, I have recommended that a research on users may help designers fully understand user's needs and create more reliable solution by empathizing with them.
4. User Testing
-
If user research is not an option at this stage, I have recommended for the next group to do a user testing on current design to find any weakness.
Reflection:
This is the first project that I worked as a group. It was definitely different from personal projects that I have worked on so far. I learned how to collaborate with my teammates and make effective communication between other designers. One benefit of working as a team is that we can connect with each other to leverage fresh perspectives and new ideas.
Also, it was my first time working with stakeholders. From this project, I learned how to present my UX design choices and convey them to buy in my ideas by backing up with best UX practices. I learned how to take in the feedbacks from stakeholders and implement them to my iterations.
Thank you for Reading

